Cara Sembunyikan Buku Tamu - Cara Buat Buku tamu Melayang
Bagi Rekan-rekan Blogger yang blognya sudah terlalu banyak pernak-pernik dan kesulitan untuk menambah widget baru lagi, padahal sangat bermanfaat untuk blog, ini ada cara menyembunyikan Buku tamu atau shoutbox seperti tampilan pada kanan pojok blog ini, bila ada pengunjung yang mengkliknya maka buku tamunya akan terbuka. Smart dan indah, lumayankan dari pada berantakan dan membuat tampilan blog jadi amburadul. Oke ini dia caranya Sembunyikan shotbox atau Buku Tamunya seperti ini.
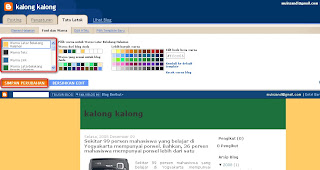
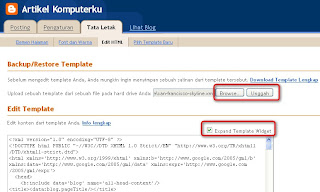
* Login ke Blogger Account Anda, pilih "Layout" kemudian "Page Elements",
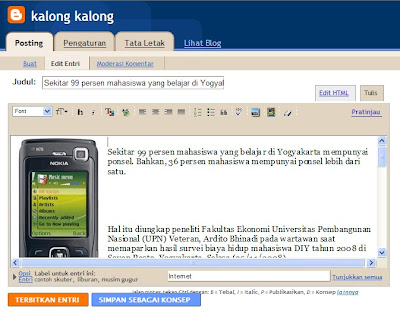
* Klik "Add a Gadget" boleh di element manasaja, pilihlah "HTML/JavaScript",
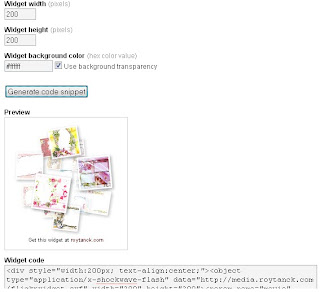
* Copy code berikut dan paste ke Notepad:
Sebagai Contoh Saya akan Ganti
dengan buku tamu saya :
<!-- Start http://shoutbox.widget.me HTML Code -->
<iframe title="Shoutbox" src="http://shoutbox.widget.me/window.html?uid=rrkec" width="160" height="400" frameborder="0" scrolling="auto"></iframe>
<br /><a href="http://shoutbox.widget.me" title="Get your own free chat widget!">Shoutbox</a> by <a href="http://ngai.cc" title="Ngai Chun Cheung">ngai.cc</a><br />
<!-- End http://shoutbox.widget.me HTML Code -->
»» Bagi Rekan-rekan Blogger yang blognya sudah terlalu banyak pernak-pernik dan kesulitan untuk menambah widget baru lagi, padahal sangat bermanfaat untuk blog, ini ada cara menyembunyikan Buku tamu atau shoutbox seperti tampilan pada kanan pojok blog ini, bila ada pengunjung yang mengkliknya maka buku tamunya akan terbuka. Smart dan indah, lumayankan dari pada berantakan dan membuat tampilan blog jadi amburadul. Oke ini dia caranya Sembunyikan shotbox atau Buku Tamunya seperti ini.
* Login ke Blogger Account Anda, pilih "Layout" kemudian "Page Elements",
* Klik "Add a Gadget" boleh di element manasaja, pilihlah "HTML/JavaScript",
* Copy code berikut dan paste ke Notepad:
Sebagai Contoh Saya akan Ganti
dengan buku tamu saya :
<!-- Start http://shoutbox.widget.me HTML Code -->
<iframe title="Shoutbox" src="http://shoutbox.widget.me/window.html?uid=rrkec" width="160" height="400" frameborder="0" scrolling="auto"></iframe>
<br /><a href="http://shoutbox.widget.me" title="Get your own free chat widget!">Shoutbox</a> by <a href="http://ngai.cc" title="Ngai Chun Cheung">ngai.cc</a><br />
<!-- End http://shoutbox.widget.me HTML Code -->
- selanjutnya Sobat juga bisa atur posisinya. Ubah aja nilai atribut top-nya. Kalau mau lebih ke atas dikit, ubah jadi 30px atau 20px, terserah Anda.
- Atau Anda Juga Mau Rubah Gambar http://i581.photobucket.com/albums/ss258/daenkrhapy/BT.jpg sesuai selera, silahkan bikin dulu dengan Photoshop atau corelDRAW, Lalu simpan di photobucket dan gantilah gambar tersebut sesuai alamat penyimpanan.
- Jangan Lupa disimpan